9 Tips to Get to Know Your Mobile Visitors and Convert Them
Fact: Mobile gets traffic.
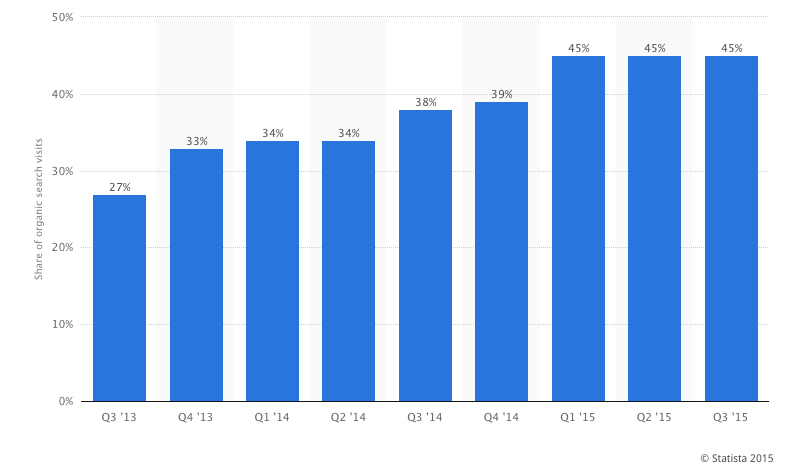
According to Statista, out of all organic searches across devices, the mobile share of organic search in the US increased from 27% in 2013 to 45% in 2015.

(Mobile share of organic search engine visits in the United States from 3rd quarter 2013 to 3rd quarter 2015)
Marketers are constantly trying to figure out the best way to engage with mobile visitors and convert them into customers. However, interacting with your mobile visitors is easier to do only once you understand their behavior.
Caring about and understanding your visitors’ behavior on mobile is essential in order to thrive in today’s mobile-centric world, especially considering the fact that consumers are becoming increasingly mobile. Nearly 90%of U.S. consumers check their phone during the first hour of being awake, and 23%look at their device up to 50 times a day, according to a Deloitte survey on mobile consumer trends.
According to a report by the Altimeter Group, when businesses don’t consider differences in mobile device interaction, they’re left with a one-size-fits-all approach to mobile, which doesn’t account for nuances of engagement, context, and intention that vary greatly from one platform to the next.
Prioritizing mobile is no longer a luxury, but rather a necessity. However, the question remains, how do you prioritize? As we’ve already established: The answer will become clear once you understand your mobile visitor’s behavior better.
Getting to Know Your Mobile Visitors
There are a few points to keep in mind when embracing your mobile visitors, and adopting a mobile-first mindset:
Mobile vs. Desktop Behavior
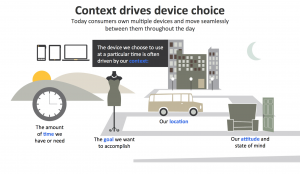
Consumers are constantly balancing devices throughout the day: tablets, smartphones, and computers. Turns out that the device we choose to use is driven by four different factors (Google study):
- Amount of time we have/need
The amount of time we have vs. the amount of time needed in order to accomplish a task is what guides us which device to use.
- Goal we want to accomplish
Most of the time we will opt for our smartphone when the action is pretty simple, or includes browsing the web. For example, our smartphones would probably be our weapon of choice when we are seeking entertainment, or want to shoot over some texts. However, for more intensive, and complicated tasks like finding out information, or crunching numbers, then the desktop would be the place to go to.
- Location
Our choice of device changes according to our whereabouts and location. If we’re in transit we probably have less time to focus on complex tasks, whereas sitting in our office we have more time and pay more attention to the large the screen in front of us.
- State of mind and attitude
Obviously our state of mind changes from time to time whether we’re sitting comfortably on the couch in front of the TV or rushing from place to place for example. These states of mind will also determine which device to use and how much patience we have for each device.
*source: Google study
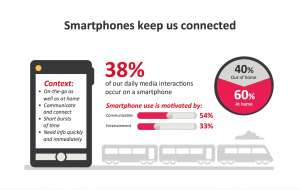
We are most likely to take out our smartphones for short bursts of time, or when we need information immediately, and quickly. However, on a desktop visitors are usually at home, or at an office, have a more time, and are more inclined to complete more demanding tasks, at times acting on the decisions made via mobile.
Define Your Mobile Visitor
In order to understand and get the most out of your mobile visitors, you should constantly be asking yourself this question: How do your mobile visitors behave? Be sure to check out what types of information your visitors are accessing and consuming. All this information is accessible through Google analytics.
- Analyze What Pages Receive The Most Traffic
By analyzing which pages receive high amounts of traffic, which pages convert more, and where your visitors are more likely to exit your site, you’ll be able to acquire nuggets of information. Dig deep enough, and you’ll collect enough nuggets to paint a broader picture of your visitors. This will give you insight into what works on your mobile site, and what doesn’t.
- Understand Your Referral Traffic
Once you’ve figured out, which pages are receiving the most traffic, you’ll then want to figure out where that traffic is coming from. One method is to check referral traffic. You can think of referral traffic as a recommendation from another website.
Referral traffic is a segment of your traffic that arrived to your website through another source. For example, if www.fakewebsite.com linked to your domain, and a visitor arrived to your website through that link, then www.fakewebsite.com would fall under the category of referral traffic.
Referral traffic could be an extremely strong indicator as to what external sources are helping in bringing traffic to your site. It might also be a good test to see whether your external sources are working effectively. For example, you could check whether your Facebook page is actually helping to bring in traffic, or whether your Twitter campaign is sending people to your site.
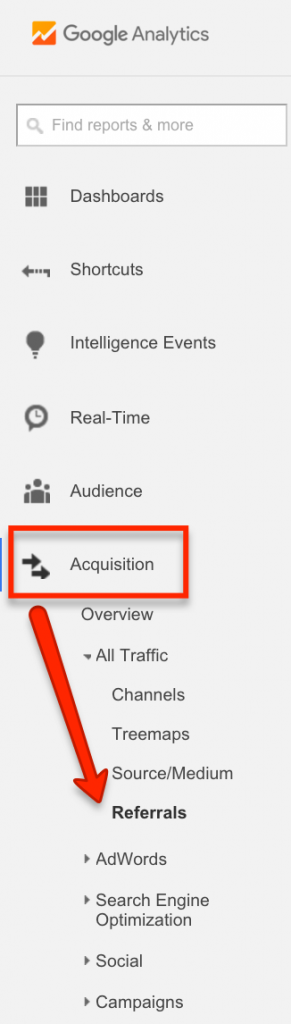
Although there are a million different scenarios that could arise, it should be fairly easy to figure out where the traffic is coming from. You can view your referral traffic through Google Analytics by clicking on Acquisition ⇒ All Traffic ⇒ Referrals.

- Segment Your Mobile Audience
You’ll want to isolate, and examine your mobile traffic. That way, as you navigate through your reports, and analyze data, you’ll be able to focus specifically on your mobile visitors. Also, you’ll be able to track how your mobile visitors interact with your content in a very detailed and precise manner. This is important to do, otherwise you won’t be analyzing your mobile traffic.
- Data, Data, Data! Make Decisions Based on Data!
Don’t make guesses based on gut instinct, or intuition. Instead make informed decisions based on data. That’s why it’s important to keep track of your visitors. After seeing the number of visitors, unique visitors, bounce rates, referral traffic, and more, you’ll be able to make better informed and data driven decisions. After all, keeping track of page views, unique visitors, eCommerce actions, goals, and various other possibilities can help you truly understand your visitor behavior! (oooo all of us at Banana Splash just get so giddy when talking about visitor behavior!)
For example, perhaps after going through Google Analytics you might discover that your “Contact Us” page gains a lot of traffic in comparison to other pages on your site, yet it is not converting. You’ll then want to make sure this page provides clear information about your business and that it leads to the conversion you want most. You could throw in a personalized messages, in order to reach your audience, engage with your site visitors, and collect your visitor’s information in a simpler manner than what is already on the form, or you could offer them to call you right from their mobile device!
Collect visitors’ emails:

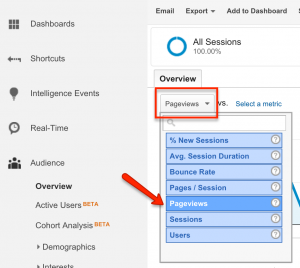
In Google Analytics, you can track page-views by clicking on the dropdown menu located at the top, and select “pageviews”. In the dashboard, it is located at the top left corner:

Here you’ll be able to gage the total number of pages viewed. Tracking page views is an excellent way to understand visitor behavior because it shows how often visitors accessed your content.
Although, a high number of pageviews could potentially mean high quality content, don’t jump to any conclusions. Not everything is as straightforward as it may seem. A high number of pageviews could also mean visitors cannot find what they are looking for.
- Multiscreening
It’s important to understand that mobile is only one out of many other screens through which your visitors will access your site. There’s a word thrown around called multiscreening, which is a fancy way of saying that consumers access websites multiple times via different screens.
For example, let’s pretend you sell boutique jewelry. Your visitors might first search bracelets via their mobile and arrive to your site. Sometimes, they may browse through your bracelets via their smartphone, but only purchase the diamond laced bracelet later on in the day, when browsing on their desktop. Keeping that in mind, perhaps you need to create a way for visitors to save the products they would like to return to via a cart, or a “like” feature so that they can return to it from their other screens.
Overall, smartphones are the most common starting place for online activities, whereas, PCs are most often a starting point for more complex activities, such as performing tasks on more than one website like comparing prices and filling out checkout forms.

*source: Google study

*source: Google study
Multiscreening isn’t something to be afraid of, but is important to be aware of. Work with this behavior, and make sure your mobile site is clear and to the point. No need for lengthy homepages – be concise and keep in mind that your visitor is thinking of finding you, gaining simple information quickly, and communicating. Keep your call to action above the field, with a clear, and unique message. That way you can grab your mobile visitors’ attention right away, even though they are on the go and because they are using it for short bursts of time.
At the end of the day…
It may seem like a lot to take in, and a bit overwhelming. But with patience, and attention to detail, you’ll be able to understand your mobile visitors.
Once you find what keeps your mobile visitors engaged, you’ll be glad you put it in the effort. They’ll be more engaged, and you’ll be better at understanding what their needs are. Similar to dating, it’s a give and take.







No comments